
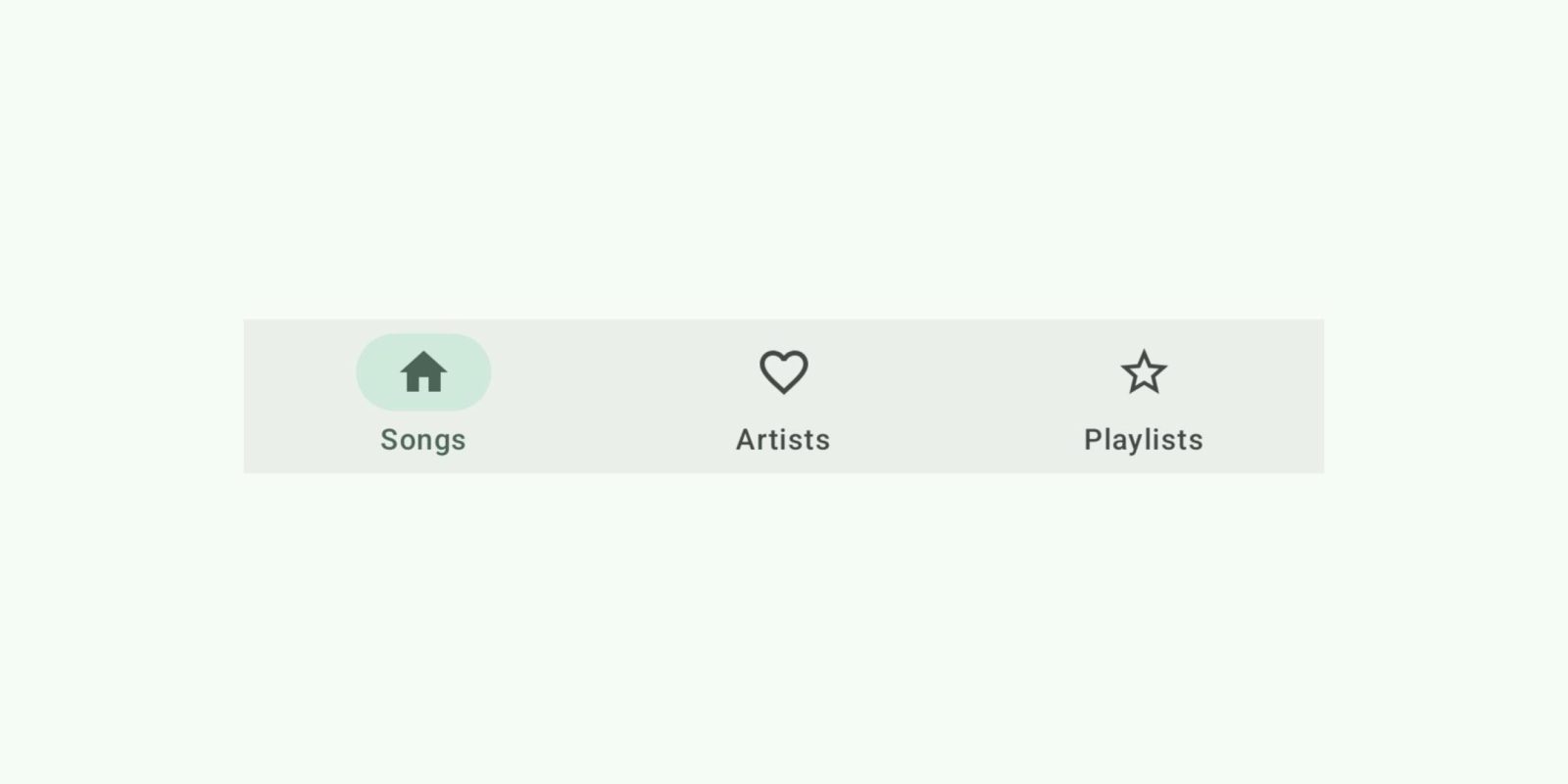
Again at I/O 2023, the Subject matter workforce previewed the way forward for Google’s tool for better monitors, equivalent to foldables and drugs. Growing Readability used to be one such objective and now it is coming to fruition, because the tiny bar makes its comeback. By means of default, the Subject matter 3 backside (navigation) bar will have to be longer. Many first-party apps observe this trend, however there are some well known ones, equivalent to the straightforward Google Maps web page beneath. As shared via Dylan Roussel nowadays (and we noticed it above), Subject matter 3 will quickly make the authentic “Quick Navigation Bar.” It’s an present design with restricted best and backside borders. In the meantime, apps like Gmail have pop out of labels to turn into extra built-in.


For medium-sized photographs, equivalent to scrolling, the Quick Navigation Bar puts textual content subsequent to the picture.

Relating to drugs and foldables, Google believes {that a} better display permits apps to be extra intuitive. The item identified: “Photographs that are living proper below your finger, constructed at the Symbols of Issues.” “Expanding the display measurement permits for extra visuals and, when blended with versatile fonts, allows clean transitions between huge and small to daring spaces, transitions and panels.” Subject matter 3 is getting new options to fortify that imaginative and prescient, beginning with Toggle Buttons that adjust from a rounded rectangle to at least one with sharp corners when pressed, after which when the pill is circled. Essentially the most fascinating function is the Button Teams the place the increasing button reasons the others round it to check. For ahead movement, there are two teams. Spatial is when layers trade borders or shapes, whilst Impact displays adjustments as colours shifting within the spray. Time comprises Gradual, Default, and Speedy. Movement and site tokens are for animations that may trade form or border. Its penalties are different. As an example,
Amplify/Cave in animation -> Place
Video structure -> Effects These types of sections could have 3 time settings: Default, Gradual, Speedy. ”

About You: FTC: We use associate hyperlinks that generate earnings. Additional information.