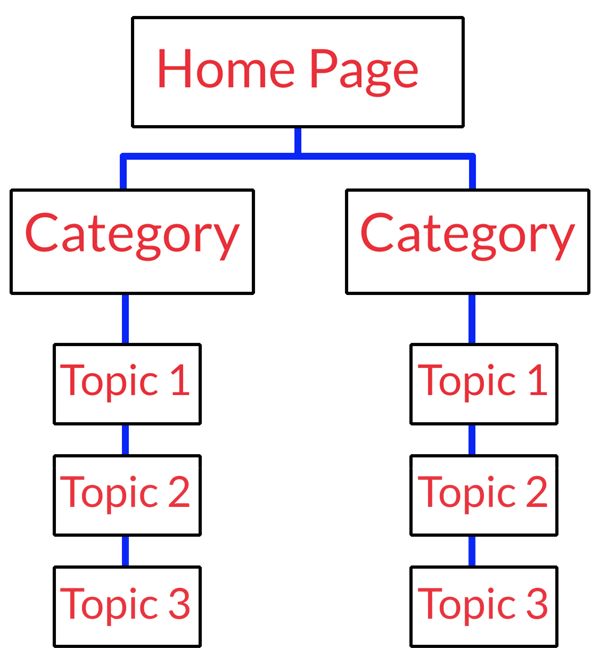
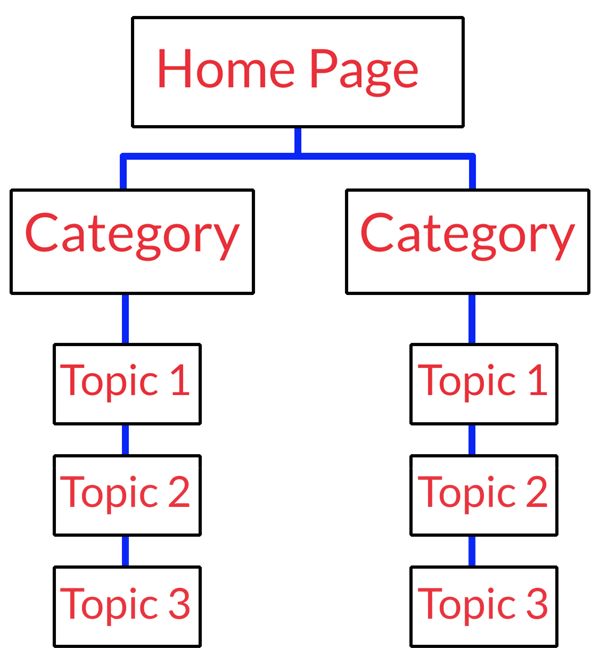
Google's Gary Illyes spoke back a query about internet design, explaining why internet pages are excellent for search engine optimization and whether or not it's higher to make use of a flat web page. Gary provides a excellent explanation why a regulate middle is a great selection and why a breakpoint is healthier for easy web sites. Flat Web site Design A flat web page design is the place every web page has a hyperlink from the house web page, so every web page is just one click on clear of the house web page. It's referred to as a flat structure as a result of if the hyperlink have been visual it could be flat, with the whole lot connected in combination on the backside of the primary web page. Flat internet design used to be advanced at a time when folks used to get hyperlinks from on-line movies and from reciprocal hyperlinks (the place two websites comply with hyperlink). This kind of hyperlink created extra hyperlinks to the house web page however to not the inner pages. What SEOs do to extend the volume of PageRank dispensed all over the web page is to create a flat construction that distributes PageRank to every web page, giving every web page a better likelihood of score smartly when prime PageRank pages are ranked prime. Quickly after the machine used to be created Google decreased the affect of PageRank as a typical issue in order that websites with low PageRank numbers that have been related had an opportunity to be incorporated. This has eradicated any explanation why to make use of the report layout. Hierarchical Web site Construction Hierarchical hierarchy method some way of managing issues in line with their significance. In the case of web page design, group is composed of the most important phase of the web page header on the best whilst pages develop into extra particular (granular) down the touchdown web page. Complex web page design permits you to create classes which can be associated with the subject of the object. The touchdown web page is usually a common matter that represents all of the web page, reminiscent of Science. The following phase down are topic teams reminiscent of Astronomy, Botany, Geology, Meteorology, and Psychology. The following degree down from Astronomy may also be Astrophysics, Cosmology, Observational Astronomy, Planetary Science, Stellar Astronomy. Each and every degree has articles that percentage the theme of every class. Additionally Identified As Taxonomic Web site Construction A taxonomic web page construction is often referred to as a taxonomic construction wherein issues are arranged into hierarchical teams. Originally of the 2000s, the Web listing is claimed to be arranged consistent with the taxonomical web page construction, with the primary web page representing the primary matter (Internet Listing) and from there linking to the following degree of classes and sections in a row (distinctiveness) and the Web. pages regularly input the machine taxonomical web page.


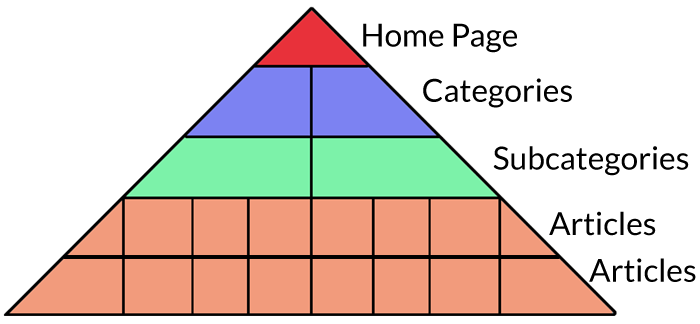
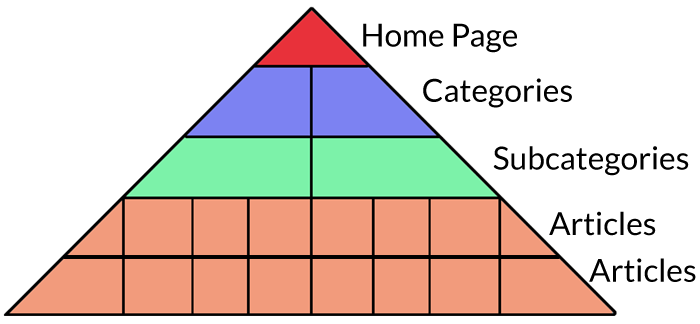
Additionally Identified As Pyramid Web site Construction Hierarchical and Taxonomic constructions are often referred to as Pyramid web page construction. The highest of the pyramid represents the house web page which is in most cases the top of all of the web page and on the backside are the sub-categories (particular) and the pages underneath the web page that the individual clicks on.


Silo Web site Design There used to be a fourth web page design presentation that used to be very similar to the former 3. Like the former 3 web sites, it had a commonplace header on the best and a chain of (direct) sections and pages on the backside of the web page.


Those types are other for every form of site design however all of them outline how a site is arranged in line with classes and issues (often referred to as headings, identical factor as headings), the highest theme being a bit of extra centered. happening any person is going. The interviewer requested: “Which class: best or backside view of my site?” Gary Illyes spoke back: “I feel it will depend on the scale of the web page. In massive spaces it’s higher to have a regulate construction; which can let you do attention-grabbing issues on just one area, however may also permit engines like google to regard other domain names in a different way, particularly in the case of crawling. As an example, having a /articles/ phase for articles and /archives/archives can permit engines like google to move slowly /articles/ quicker than every other listing. In the event you put the whole lot in a single ebook, it's inconceivable.” Hierarchical Web page Construction Gary supplies a excellent explanation why to make use of ancient websites as it provides Google the chance to regard other sections one after the other, together with one phase of the site whether it is about information. Each and every workforce of the web page is usually a other matter which is helping Google to divide the web page into sections and know what everyone seems to be speaking about. Top of the range site design, so excellent that SEOs gave it 4 titles. Pay attention to the place of job hours on the 1:35 2d mark. Photograph through Shutterstock/NotionPic
Why Google Recommends Hierarchical Web site Construction For search engine optimization